为什么移动端不能像pc网站一样写
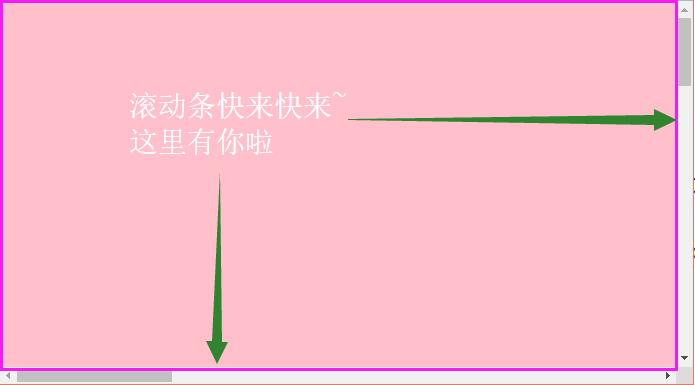
首先我们来看下,我们正常的电脑网站,放到手机上会如何
今日热点:https://news.2345.com/shouye/?dh

缺点:
- 屏幕小,字太小,看起来非常的不方便
- 内容比较小,手指不容易精确点击目标
- 屏幕小,内容排版显得非常的拥挤
而且,当我们选中元素的时候,会惊奇的发现,元素看着很小,但是宽高挺大的,特别和移动端网站对比,就会发现,很奇怪的一个事情

这里的70 * 78看着居然比110 * 26大出来好多!这是怎么回事????我们来现场验证下
想要了解清楚?那我们先要来学习一个关于单位的知识点
先来弄清楚单位
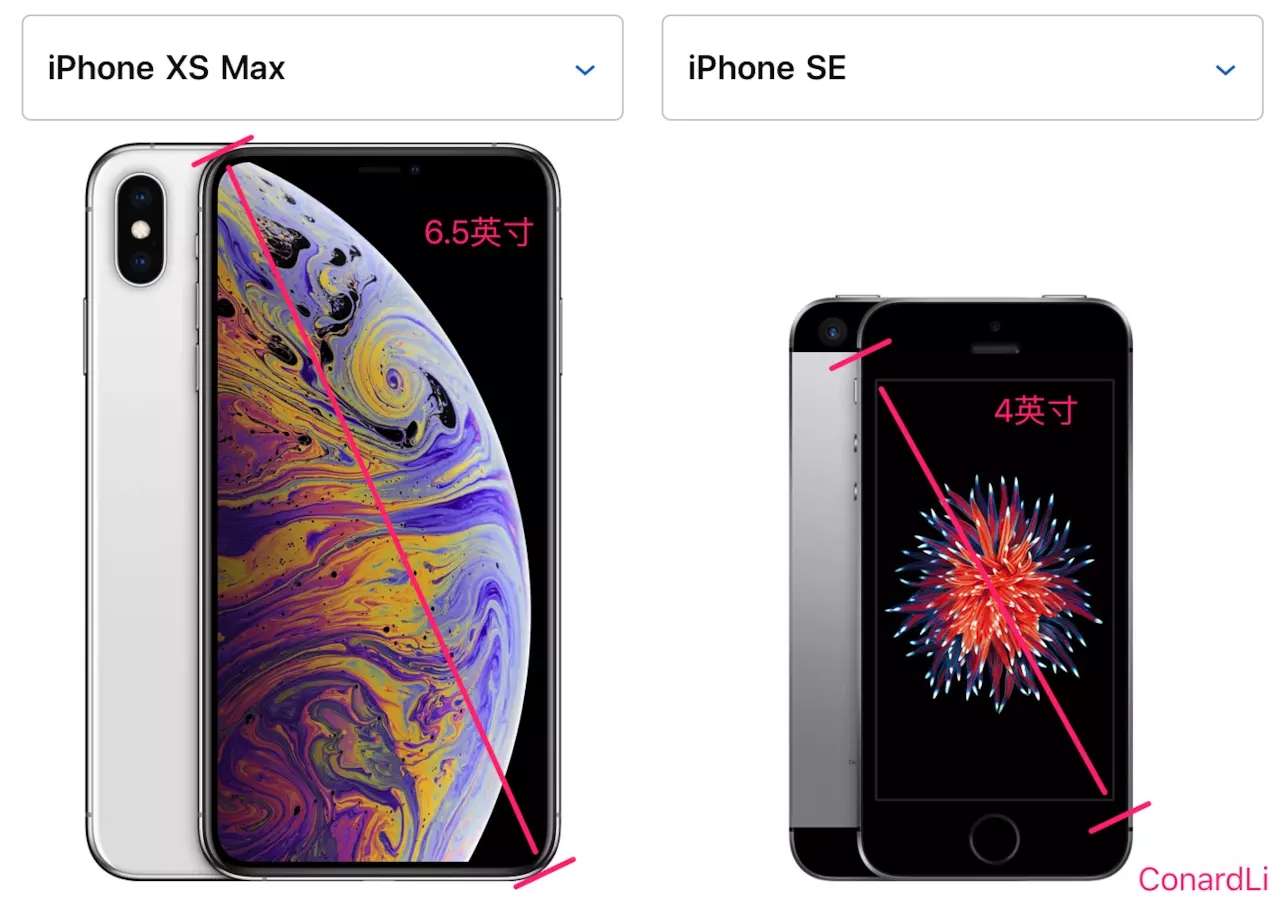
英寸
一般我们都用英寸来描述设备的物理尺寸,例如电脑:17英寸、13英寸,手机:6.5英寸、4英寸

注:上面的尺寸都是屏幕对角线的长度,例如我们说一个手机 6.5英寸屏幕,其实指的就是对角线的距离
1英寸 = 2.54 厘米
分辨率
屏幕分辨率
屏幕具体由多少个像素组成,并不是分辨率高,就说明屏幕清晰的,这个还需要考虑尺寸问题。
像素
一个小正方形的方块,每一个像素都具备 颜色 和 特定的位置。
我们平时看到的 图片、电脑屏幕这些就是由像素组成的,所以当我们修改分辨率的时候,屏幕会发生变化。
以图片为例:

左边的这个图用 1000 * 500像素点制作,右边的用 10000 * 5000的像素制作,从直观的视觉上面,我们就可以看出,右侧的图片更加清晰,是因为它用了更多的像素点,去处理颜色。
以我们平时看的视频为例

在同尺寸下,超清的像素点是最多的,,所以最清晰
像素并不是个绝对单位
像素和我们使用的 厘米、毫米不一样,它并不是个绝对单位,我们可以看下,下面的表格
索尼(SONY)Xperia 10/Plus 华为荣耀8X 屏幕尺寸(英寸) 6.5 6.5 分辨率 2560 * 1440 2340 * 1080 像素点数量 2,918,400 2,527,200 在同样的屏幕尺寸下,索尼放的像素点 比 华为 的更多
而且,像我们电脑大部份分辨率为: 1920 * 1080(手机屏幕可比电脑小多啦)
 )
)
在相同大小的位置里面,我在第一个中,放个 9个像素点,后面的放了36个像素点
像素点和清晰度的关系(PPI)
如果说像素点越多,屏幕显示越清晰,这句话其实是不够准确的,因为在这里,我们还要考虑屏幕尺寸
PPI
每英寸包含的像素点。根据这个可以判断出,哪个屏幕清晰度更高,以我们上面的数据为例:
公式:
根据公式:计算https://item.jd.com/8735304.html 华为手机ppi
最终结果:396.49
比较哪个屏幕更加清晰的时候,要根据 PPI来进行对比。
物理像素
上面我们描述的这个像素,我们称为物理像素,即设备真实存在的物理单元
时代发展的迅速,给我们的生活带来了很大的影响,手机方面尤其明显。

旧款的手机,我们可以很明显的看到粗糙的像素点。无论是文字的显示,还是图标的显示,看起来都不圆润
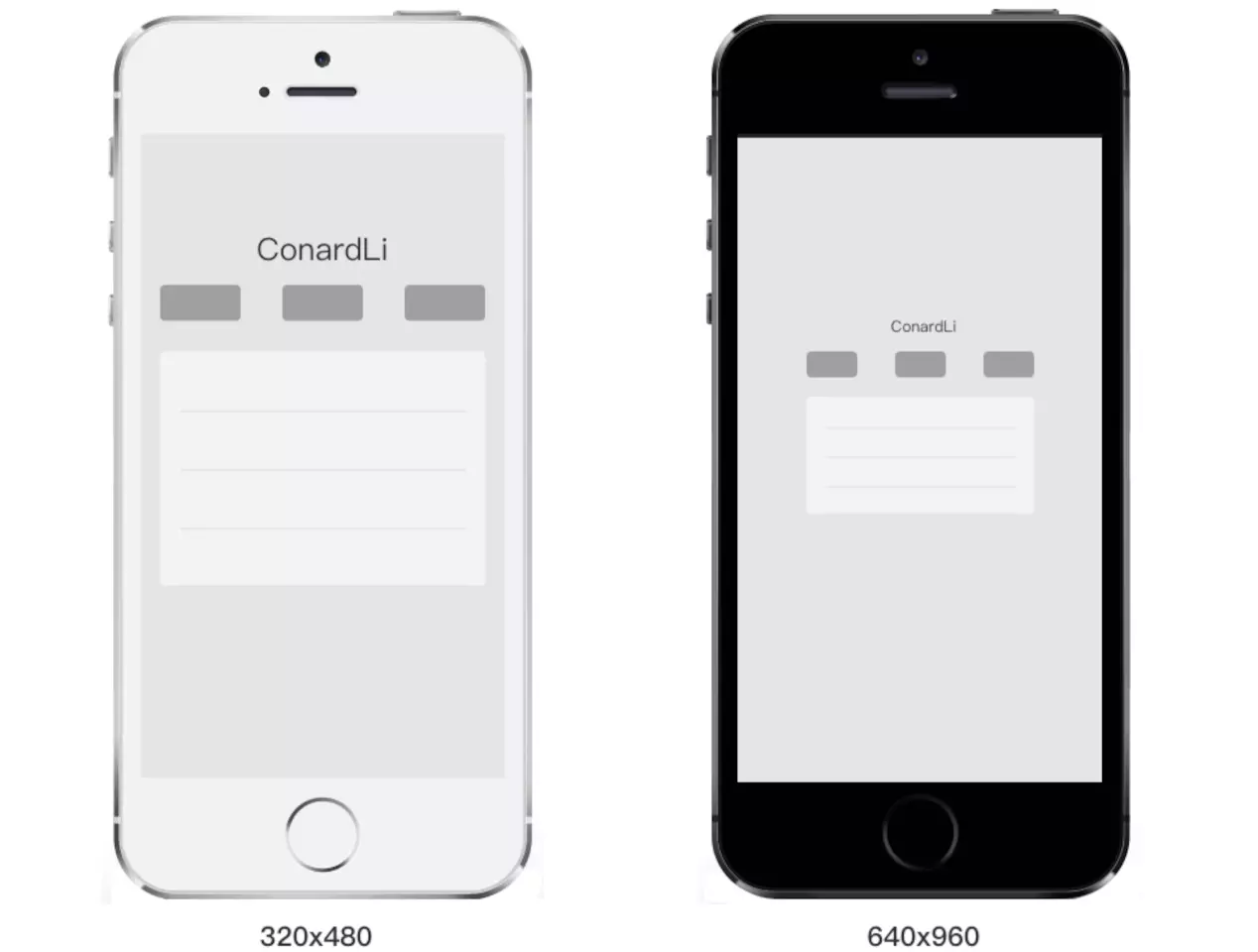
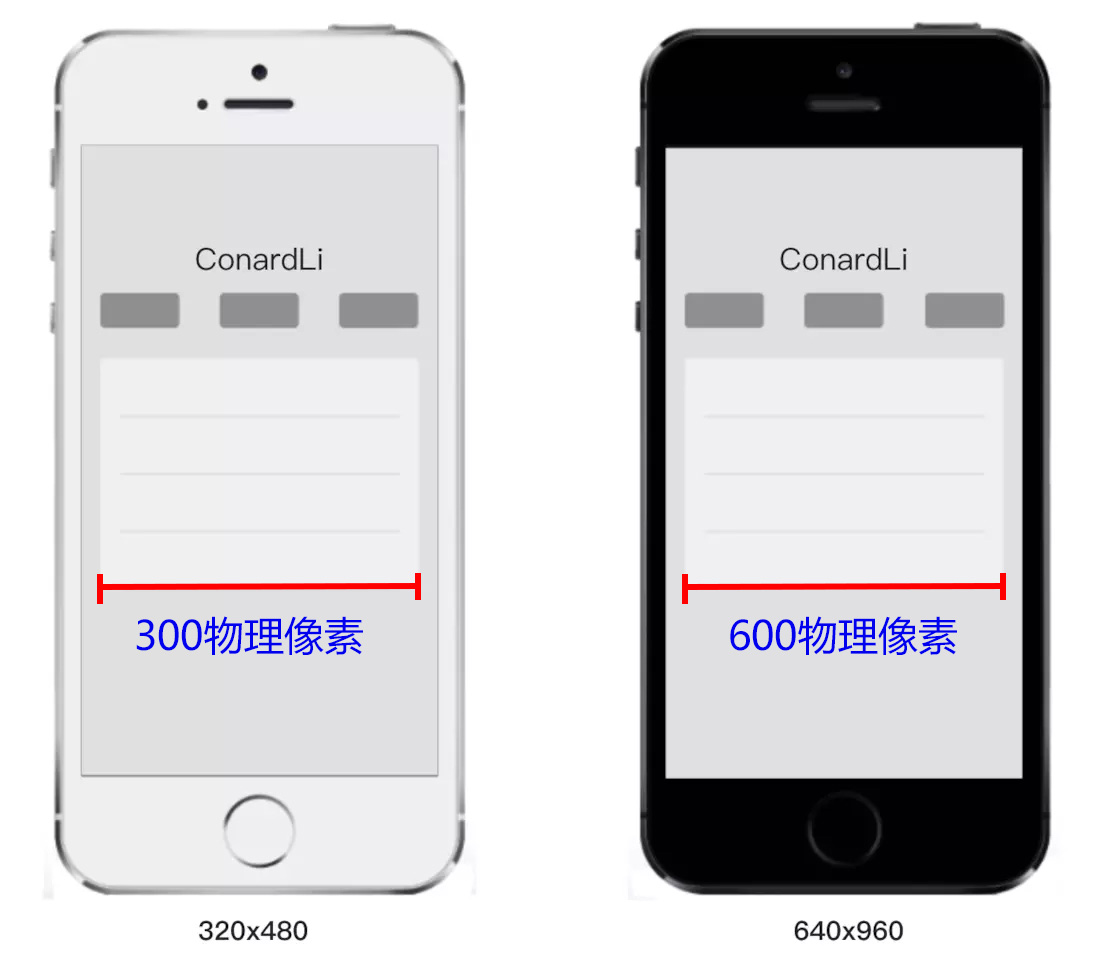
下面我们做一个假设:

左侧的为低分辨率手机 320 * 480
右侧的为高分辨率手机640 * 960
右侧的两个像素点的大小 = 左侧的一个像素点的大小
由于大家设定的像素点都一样,所以这里,分辨率高的屏幕上,看上去会更小。
这就是为什么同样大小的元素,在PC下 和 移动端下,显示的有差别的原因,因为移动端下的像素点,比pc下的像素点要更小
那为什么同样都是移动端
70 * 78看着比110 * 26还要大呢??那就要从厉害的乔布斯说起啦~
视网膜屏幕
首先,我们的手机屏幕尺寸是非常多的,但是即使尺寸很多,我们会发现一个很神奇的事情,就是显示上面好像都差不多

例如上面的,我们会看到虽然手机尺寸变化比较明显,但是页面显示上,看起来居然一样??分辨率不一样难道不应该是:看着大大小小,每种分辨率的显示都不一样的么?
科普:
这就要感谢乔布斯大大了。
在
iphone4的发布会上,乔布斯首次提出了视网膜屏幕的概念,这个的概念可谓是,惊为天人,我们来看下,到底什么是视网膜屏幕
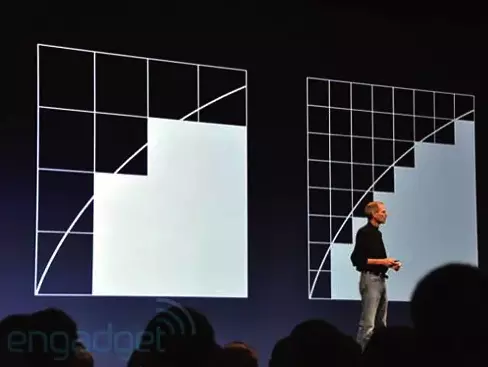
一张图带你了解:视网膜屏幕

分辨率低手机1的大小 = 高分辨率手机2 * 2的大小
这样屏幕更精致,看上去也不会有大小的变化,像下面这样做

左边的用300物理像素,右边的用600物理像素,但是…我们也不可能每个手机来一个像素吧???
那要多少设计图?写多少样式??
所以我们必须用同一种单位来告诉不同分辨率的设备,在界面上显示的像素大小应该是多少,这个单位就是设备独立像素
设备独立像素
每个设备都有属于自己的独立像素,通过浏览器的模拟器,我们可以看到,每个设备的独立像素。
那设备独立像素,和我们说的 物理像素之间到底什么关系呢?
设备像素比
像素比:物理像素 和 设备独立像素的比值。
这个比值,我们可以利用js进行获取
window.devicePixelRatioiphone6 物理像素 750 * 1334 像素比 2 设备独立像素 375 * 667
当然也有设备例外:
iPhone6 plus 物理像素 1080 * 1920 像素比 3 设备独立像素 414 * 736 ??????????

说好的 像素比 = 物理像素 / 设备独立像素呢??
1
(414 * 736 )* 3 = 1242 * 2208
说好的 1080 * 1920呢?? 多出来的要怎么办?
放心,手机会自动把 1242 * 2208 的设备独立像素,塞进 1080 * 1920 的物理像素中
大家也可以看到 iphone6 是贴合我们像素比的要求的,所以一般我们拿到的手机设计图,就是 750*1334 的
安卓的就不要试啦,设备,尺寸太多,也不一定严格按照分辨率了。
Web开发
上面看了这么多关于尺寸的内容,但是我们还是不知道应该怎么做,设备独立尺寸和我们写css有什么关系么?或者,怎么让我们设置的 css 就是 根据设备独立尺寸的呢?首先我们要知道,我们原来看到的宽高是怎么来的
| 元素 | |
|---|---|
| div元素 | 300 * 300 |
| iphone6 | 128 * 128 |
| 布局视口 | 980 |
| 设备独立像素 | 375 * 667 |
375 / 980 * 300 = 114
根据上面的公式,我们发现,我们只要把布局视口设置为和设备独立像素一致,我们的 css像素 就等于 设备独立像素了
那什么是布局视口呢?
*注意!!! 一定不能有缩放,要是 100% *
视口概念
视口可以细分为三种:布局视口、视觉视口、理想视口,那分别是什么呢~ 来看看吧
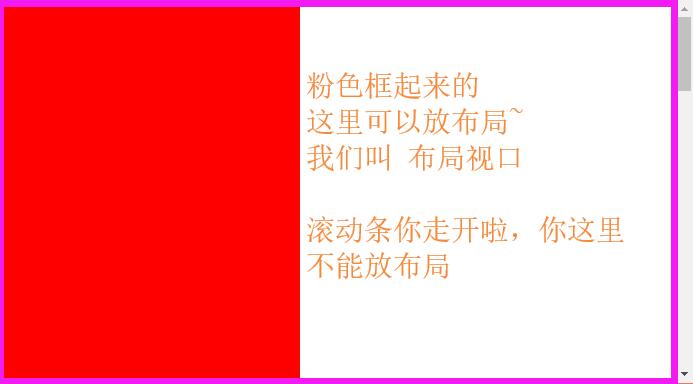
布局视口
布局视口:是网页布局的基准窗口,在这里只考虑布局,也就是不会有非布局的内容,例如滚动条,例如菜单栏。
而在移动端,布局视口有一个默认值
980px,这保证了PC网站可以在手机上显示(尽管丑丑的)。在 js 中可以通过
document.documentElement.clientWidth来获取布局视口大小
视觉视口
视觉视口:用户视觉上看到的真实区域,包括滚动条。
在 js 中可以通过
window.innerWidth
理想视口
其实就是我们说的设备独立像素,不过当布局视口和视口一致的时候,那结果就是一样的了。
在 js 中利用
window.screen.width可以获取到
适配
视口设置
想要更改布局视口,利用meta标签的viewport来进行设置,除此之外,还可以进行页面的缩放等操作。
viewport相关配置
| 属性 | 值 | 描述 |
|---|---|---|
| width | 正整数 或 device-width | 以像素为单位,定义布局视口的宽度 |
| height | 正整数 或 device-height | 以像素为单位,定义布局视口的高度 |
| initial-scale | 允许是小数 | 定义页面初始缩放比例 |
| minimum-scale | 0.0 - 10.0 | 定义缩放的最小值 |
| maximum-scale | 允许是小数 | 定义缩放的最大值(ios10&ios10+无效) |
| user-scalable | yes / no | 设置是否允许缩放,同上无效 |
initial-scale = 设备独立像素 / 视觉视口宽度
视觉视口宽度 = 设备独立像素 / initial-scale
注意事项:
- ios10 及 ios10+ 设置最大缩放值无效
- initial 和 width 是有冲突的
- initial 和 最小值 是一致的
- 部分安卓机型,不接受width = 具体数值 这样的操作
正常情况下,我们会把初始、最小 、最大都设置为1,不允许用户缩放页面。但是因为maximum无效,后期,我们会通过 js 来禁止缩放
视口设置:
1 | <meta name="viewport" content="initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> |
根据像素比进行适配
这种方式,采用的是,直接写物理像素,还是以 iphone6 为例
| iphone6 | |
|---|---|
| 物理像素 | 750 * 1334 |
| 像素比 | 2 |
| 设备独立像素 | 375 * 667 |
布局视口 = 物理像素
1 | <script> |
缺点:非常明显,在写的时候必须要写 物理像素,但实际我们设计图上拿到的,都是css像素
像素的处理是完成了,但是移动端的适配可没有这么简单哦~ 为什么呢?


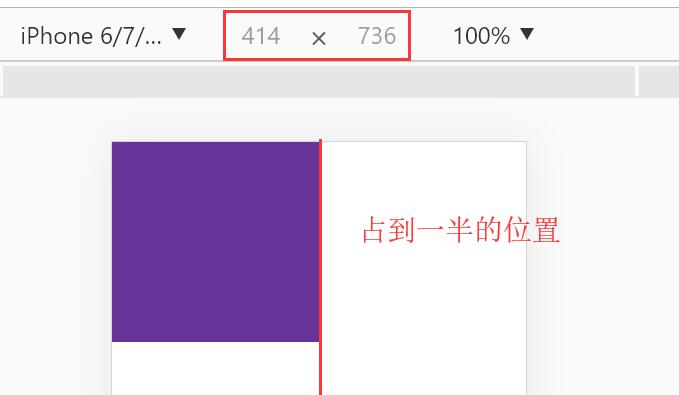
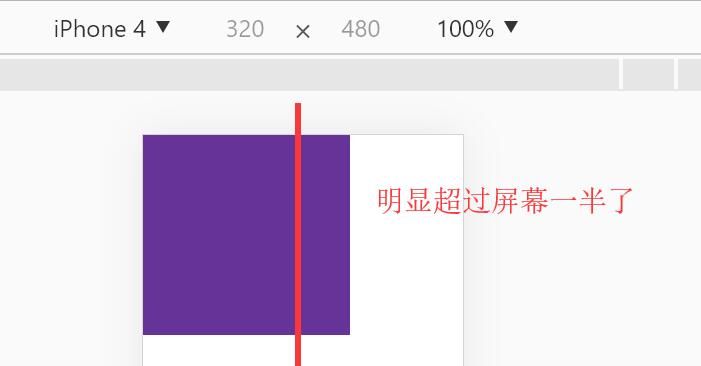
同样一个元素,在414 * 736占了屏幕宽度的一半,但是在320*480的屏幕超出了一半,这会产生什么问题?
- 按照大屏幕尺寸写,本应该一排显示的内容,在小屏幕因宽度不够,掉下去了
- 按照小屏幕写,那你告诉我,我买个大屏是为了什么

所以这种时候,我们就要对屏幕来进行适配:
换句话说,就是一个元素,小屏手机,我就显示小点,大屏手机,我就显示大点
那么想要做到这点,我们就要改变策略
rem适配
什么是rem? 不觉得 它 和 em 长的很像么?
回顾 em
公式:1em = 1 font-size大小
1 | <style> |
width = 15 * 5 = 75px;
缺点:font-size 经常会修改,em是根据当前自身的font-size进行计算的,很容易宽高就发生变化。
基于这个问题,我们就要来了解一个新的单位了,叫做 rem
rem -> root em 其实翻译过来就是根据 根节点计算em,这里的根节点指的是<html></html>
1 | <style> |
width = 20* 5 = 100px;
但是好像~ 并改变不了我们上面提到的问题啊…..别着急! 那是因为你还没有让font-size变化起来
利用js动态设定font-size
1 | <script> |
这样的话,你就只要关心rem写多少就好了
扩展
1. transform
不脱离文档流,不改变页面结构
translate(x,y) 位移
- 如果只有一个值的情况下,设置的是
x x和y同时移动- 百分比数值,基于自己本身计算(未知宽高的居中特别好用)
- 如果只有一个值的情况下,设置的是
rotate(180deg)旋转
- 角度(单位:deg)
- 圈数(单位:turn)
scale(x,y)缩放
- 单位:倍数
- 如果只有一个值的情况下,同时设置
x和y x和y同时缩放
skew(x,y)斜切
- 单位(deg)
- 如果只有一个值的情况下,设置的是
x
3. 变化原点
- transform-origin 变化原点
- 关键词
left、right、top、bottom - 数值(px)
- 默认 center center
- 关键词